#
Getting Started
If you are a beginner with Quillscript Plugin, this article helps you start from scratch.
Follow the steps below to get your project up and running and create your own stories.
You can also download our sample project.
#
Step by Step
Step 1 - Enable Quillscript in your Project
- Add Quillscript to the Engine through the Epic Games Launcher
- Create and/or start a project
- Go to
Edit > Plugins > Installed > Gameplayand enable Quillscript - Restart the Editor
Step 2 - Write your Story
- Create a plain text file using your preferred text editor software and write your story following Quillscript Language rules. Save it with a .qsc extension.
We provide sample scripts you can use to test and experiment.
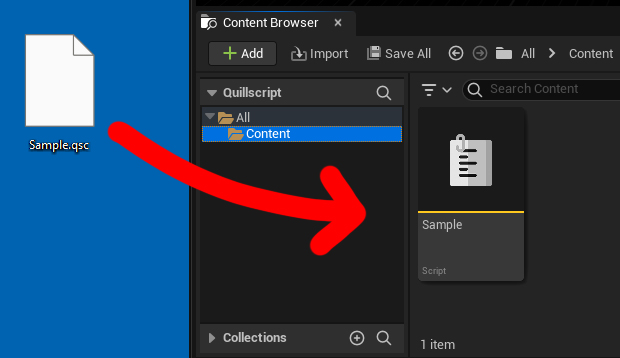
- Drag your script file into Unreal Editor's content browser. This action will generate a Quillscript Asset, which is a resource that contains your script and can be used within the Unreal Editor for various purposes.

- Create a plain text file using your preferred text editor software and write your story following Quillscript Language rules. Save it with a .qsc extension.
Step 3 - Play your Story
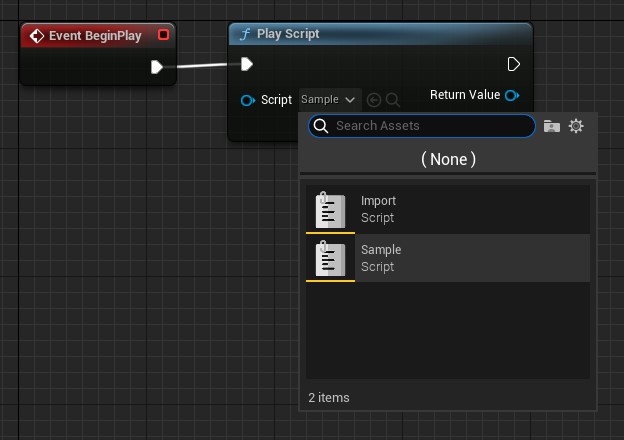
- Go where you want to start your story, add a Play Script node, and select your new Quillscript Asset.
Blueprint 
For the sake of this guide, we're starting the story at the Begin Play event of the open Level, but you can use this node wherever fits your case better, like a collision box overlapping event or button click event.
C++ #include "Utils/Quill.h" ... TObjectPtr<UQuillscriptAsset> Script{ UQuill::GetScriptById("MyScriptId") }; UQuill::PlayScript(WorldContextObject, Script);- Go where you want to start your story, add a Play Script node, and select your new Quillscript Asset.
Play your game, and watch your story happen
#
Video Tutorial
#
Where Should I Go Next?
The recommended next step is to familiarize yourself with the base language elements: Dialogue, Option, Label, Router, Command, Condition, Directive, Tag, and Comment.
When you feel confident that you know and understand the basics of each language element, we recommend you move to the Guides or Coding and Design sections.
Neither of those sections is required to be read in order; they are meant to be standalone guides, although often, it is considered that you have a basic understanding of prerequisite elements.
